Hands up everyone that’s started out with one template and had to make changes to the point that you ended up with two, three or four? Or perhaps you have different business cases that required multiple templates in the first place?
Chances are that most of you manage more than one template, and for most email platforms, this means managing multiple instances of the same code across all of them - the same header, the same footer, the same head styles, media queries, Outlook quirks etc. And changes to one means editing every template to keep them consistent. This is clearly inefficient and runs the risk of introducing errors and inconsistencies if they’re not all kept in check, not to mention being very time consuming!
In this article I’ll show you how I apply DRY principles to build all my client’s emails for Hubspot to make it easier to maintain and prevent any inconsistencies across multiple templates.
This article assumes you know how to create custom fields
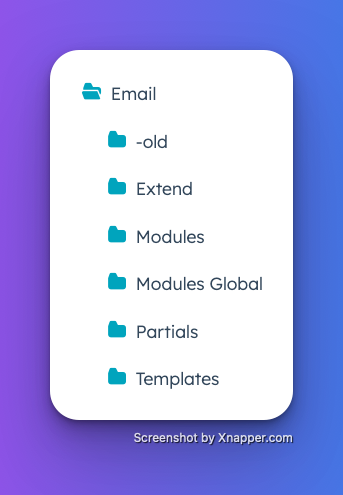
The first thing I do is set up my folder structure into the parts that make up a template -
* Extend
* Modules
* Modules Global
* Partials
* Templates

This is how I set up a Hubspot email folder structure. The -old folder contains default templates that you can't delete.
The Extend folder contains a single main.html file which contains the framework of every email you send. This includes the head area, styles, and the opening and closing HTML.
The <head> section
The most imortant part here is {% block modules %}{% endblock %} which is where your template will be pulled in and rendered. I have chosen to also call the footer module here as it’s a permanent feature of every email.
Partials are little code snippets that often contain variables or small snippets of code such as macros.
To access the contents of these partials you have to ‘import’ them into the module or template. Once you’ve imported them, any defined variables or the values of any macros become available to the module or template calling it.
The one I use in all projects are Global Variables.
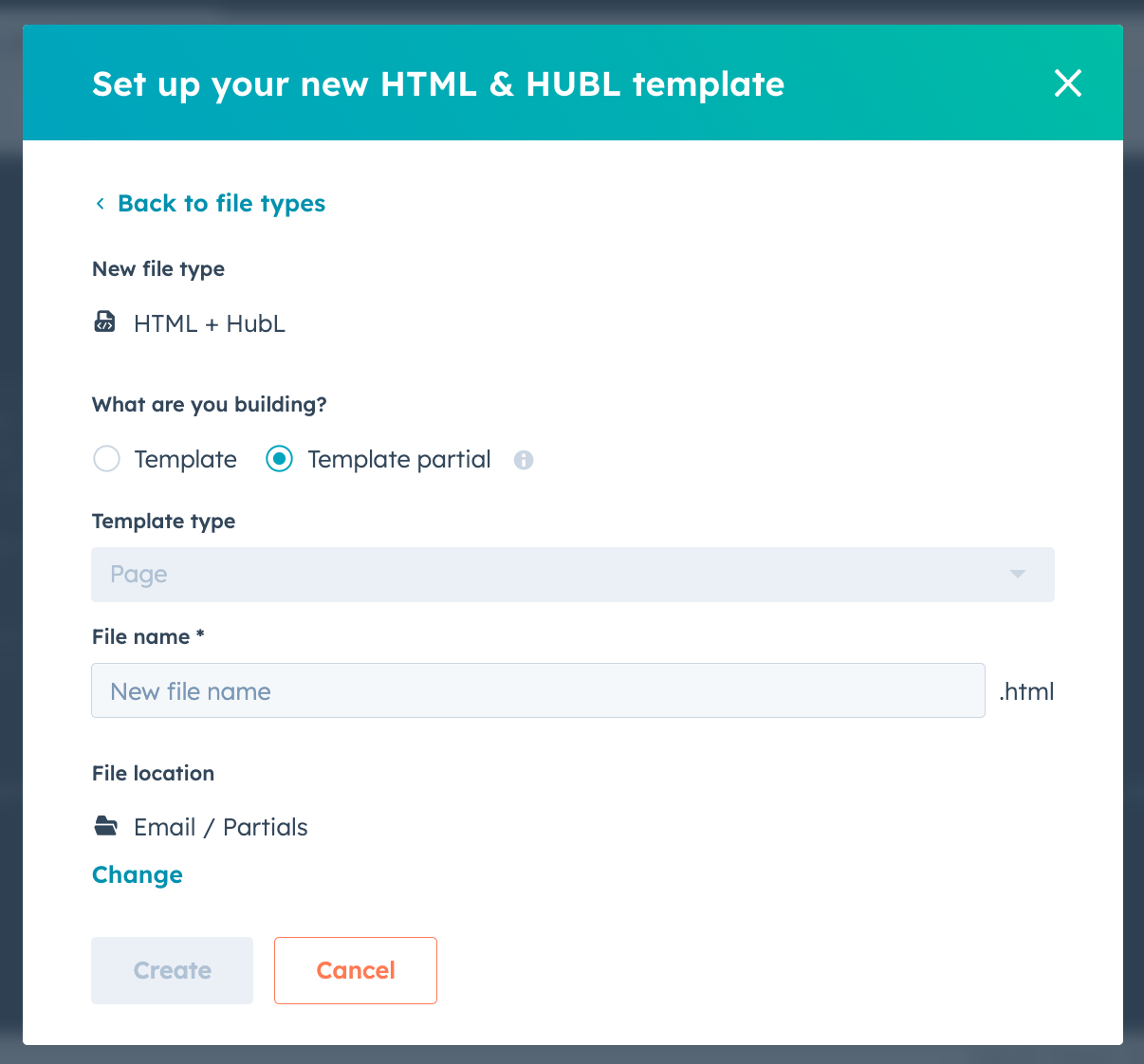
To create a new partial file, right click on the Partial folder and choose New File, then choose HTML + HubL from the dialogue drop down. A new dialogue will appear (See image below) - click on the Template Partial radio button to configure and choose a file name. I always choose global_variables but you can do whatever makes sense to you.

Remember to choose the 'Template partial' radio button option when creating a new partial!
Global Variables partial
I’ll use this to hold information such as their font stack, site url or even a list of brand colours. I can create variables here and use them throughout the template to keep things legible and consistent.
These are the individual blocks of content or content types that are used to create an email.
There are two types of module - Local Modules and Global Modules
A good example of a Local Module would be an events module that displays a list of events each one consisting of a thumbnail image, the event date/time, the event title and a CTA if needed.
Global modules are used once or for identical content used multiple times across an email. So if you do use one twice and update the content, it will update both instances with the same content.
I use Global Modules for the header and footer section as I don’t intend to use them more than once. It can also be useful as a Promo panel where it could feature more than once on an email but you want any changes to stay consistent across all instances.
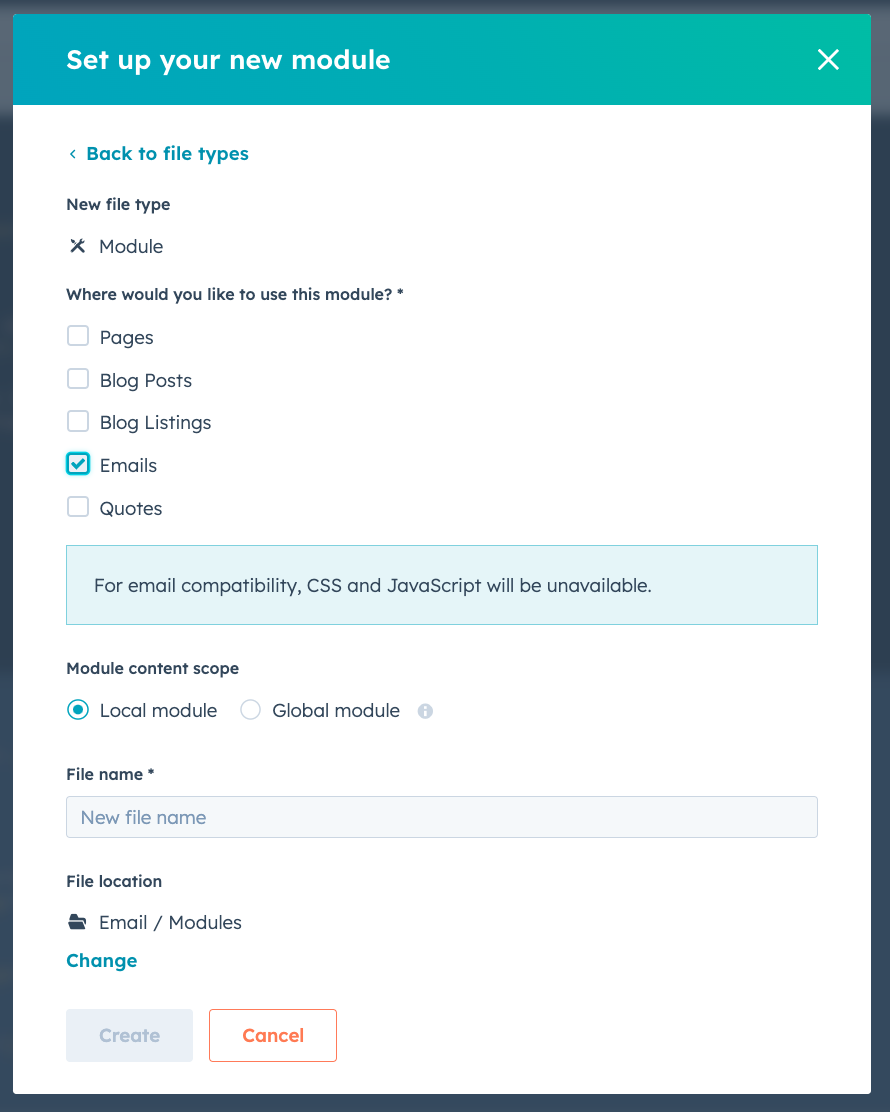
To create a new module file, right click on the Modules or Global Modules folder and choose New File, then choose Module from the dialogue drop down. A new dialogue will appear (See image below) - be sure to check the box named Emails, then choose whether it’s a Local or Global module, then finally choose a file name.

This is a very basic module with a rich text custom field called ‘intro’. It also demonstrates how we can use the global variable ‘font-stack’ as we’ve called it in the main extend file.
This is the one that brings it all together!
When you create a new email and choose a custom template in Hubspot, these are what show in the template list.
Here we can go one of two ways -
1. Fixed list of modules - for automated emails or newsletters where the order is fixed.
2. A custom HubL template which allows you to choose the order of modules.. but that’s for another article 😉
For now we’ll stick with number one.
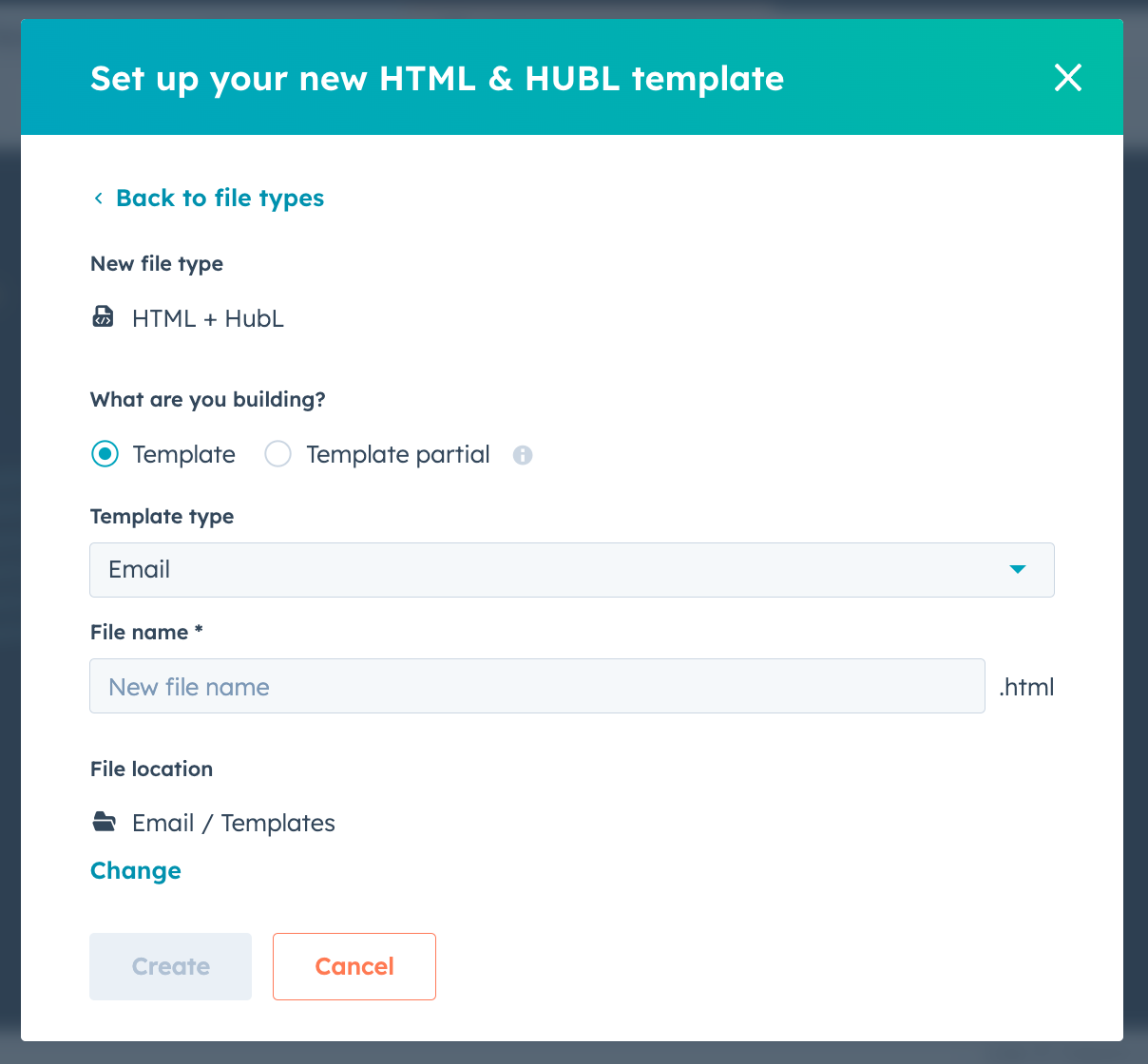
It’s much the same as a Partial except you choose Template instead of a Partial Template!

Be sure to choose 'Template' under 'What Are You Building?' and the 'Template Type' as 'Email'
Anatomy of a Template
The first part is saying that we want to extend the main.html file with the module content in this template.
Secondly, we’re storing the content of the modules listed in the template in a block called ‘modules’.
If you refer back to the main.html file in the Extend folder, you’ll see {% block modules %}{% endblock %} - this is where the modules here get output!
Now you’ve created your main file, modules and partials, you can go on and make further templates without repeating code such as the header and footer, or even sections like modules. From now on, if you need to make a code change, you can simply update that one file and all future emails will benefit from it.
Let me know if you have any questions or if you’d like me to take a look at your Hubspot templates. I’d love to help out 😊